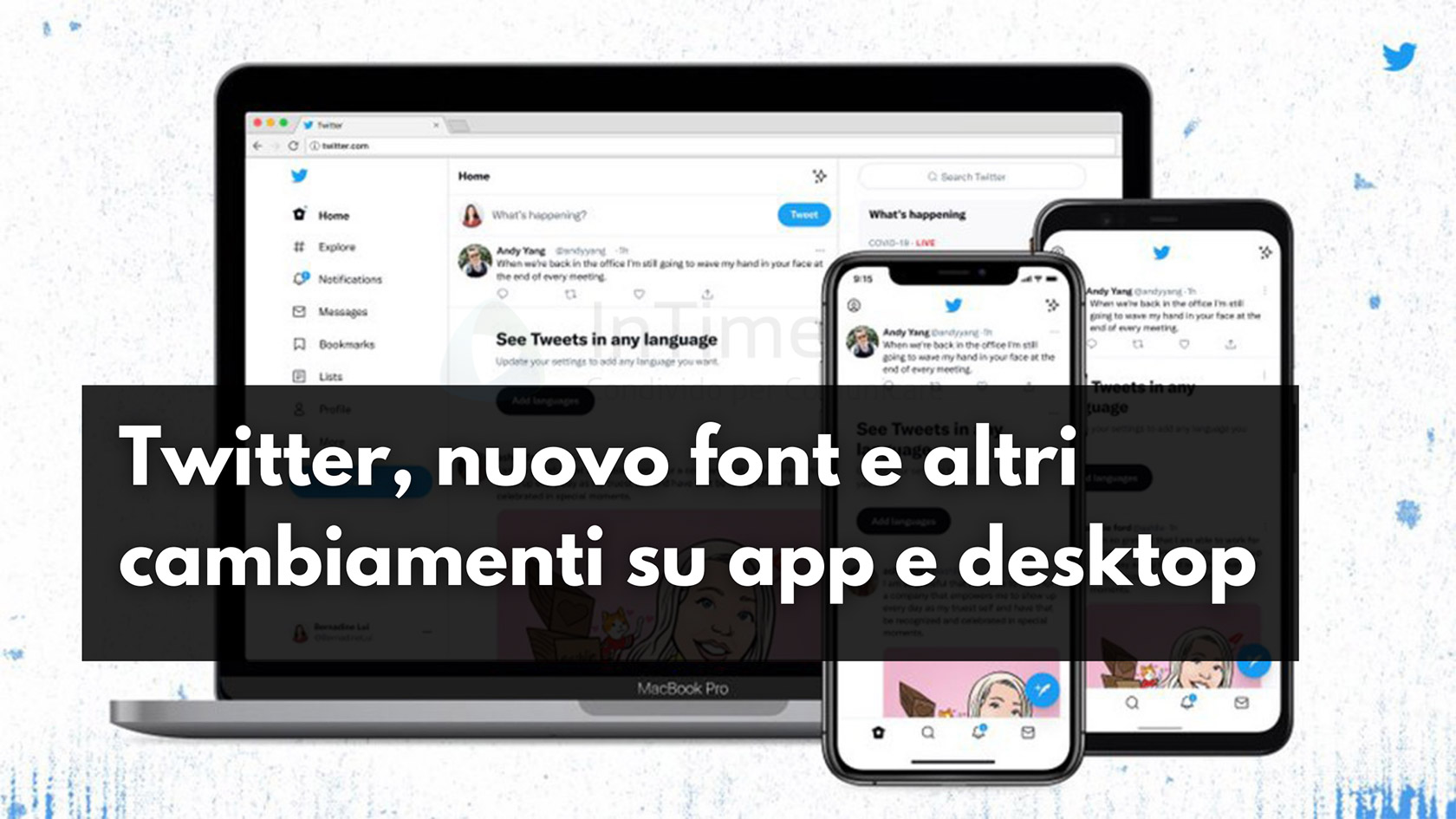
Twitter è cambiato, sia su app (iOS e Android) che desktop. Nuovo font, Chirp, e nuovi colori. Sparisce quasi del tutto il blu per fare spazio ai contrasti nero e bianco. Non il massimo sul tasto “Segui”.
Molti di voi si saranno già accorti di qualcosa di diverso su Twitter, sia da app (iOS e Android) che da desktop. Ebbene, tutto ok, non è il vostro device che è cambiato, è Twitter che ha introdotto alcuni cambiamenti, del resto annunciati già all’inizio di quest’anno.
L’intento di Twitter è quello di offrire un layout semplice, accessibile, focalizzato sui contenuti condivisi, con colori di base che non distraggano l’utente. E, cosa più importante, offrire una visione unica tra app e desktop, in modo da non “sorprendere” troppo gli utenti.
Ebbene, da questo punto di vista l’intento è stato raggiunto in pieno sotto tutti i punti di vista, dall’accessibilità, tema sempre molto caro a Twitter, all’idea di offrire una piattaforma unica che si muova da desktop e mobile senza troppi traumi. E poi, cambiare non è mai facile, il rischio di scontentare tutti è sempre molto alto e dietro l’angolo, ma è un rischio che val la pena di correre se l’obiettivo è rendere sempre più facile Twitter e più intuitivo. Alle novità poi ci si abitua (si spera).

Ma vediamo insieme quelle che sono le novità che riguardano il nuovo layout di Twitter.
Twitter e il nuovo font: Chirp
Quello che sicuramente ha attirato la vostra attenzione è il nuovo font Chirp, unico tra mobile e desktop. Si tratta di un font che venne annunciato a gennaio come parte dell’evoluzione del un cambiamento di Twitter in atto, un font che strizza l’occhio al tweet ironico, quanto al contenuto più serio. Prima di questo, Twitter aveva usato altri font come SF Pro, Roboto e Helvetica Neue. Ad un primo sguardo, Chirp non è male, anche se sono in tanti gli utenti che lamentano di leggere i tweet con difficoltà.
Today we release updates for colors & typography! See @TwitterDesign post for full details. The A11Y updates are:
– Higher color contrast of buttons, links, focus
– Easier reading with left-aligned text & more space between text
– Fewer distracting gray thingsWhat do you think? pic.twitter.com/Umu3F1iJjb
— Twitter Accessibility (@TwitterA11y) August 11, 2021
Twitter e i nuovi colori, sempre meno blu
Altra grande novità che sta attirando non poche critiche è il cambio di colore dei bottoni. La cosa che si nota è che c’è meno blu per far posto al nero. Il poco di blu che resta è per indicare il tasto per fare un tweet.
Anche il cambio di colore va nella direzione di mettere sempre più in risalto i contenuti e meno contorno, sempre in ottica di accessibilità. Il risalto del coloro nero appare più evidente con il tema classico, quello bianco. Il colore dei bottoni invece diventa bianco nel momento in cui impostate il tema scuro.
Notice anything different?
Today, we released a few changes to the way Twitter looks on the web and on your phone. While it might feel weird at first, these updates make us more accessible, unique, and focused on you and what you’re talking about.
Let’s take a deeper look. 🧵 pic.twitter.com/vCUomsgCNA
— Twitter Design (@TwitterDesign) August 11, 2021
Cambio di colore non agevola il “follow”
Una critica però va fatta rispetto al pulsate “Segui”, il follow. Il cambio di colore in effetti destabilizza l’utente, fino a mettere in dubbio se l’utente che pensiamo di seguire lo si segue per davvero. Il rischio è di fare per errore qualche defollow. Insomma, in questa occasione in cambio di colore non aiuta del tutto e sarà difficile farci l’abitudine.
Ecco queste le principali novità del nuovo design di Twitter, con i nuovi colori. E a voi piace? raccontateci cosa ne pensate, qui o sui nostri canali social.